Informacja o dostępności
Informacja aktualna na dzień 28.06.2025r.
I Dostępność cyfrowa
a) Dostępność serwisu transakcyjnego – interfejs mobilny
Data ostatniej aktualizacji: 28.06.2025r.
Strona internetowa jest częściowo zgodna z ustawą z dnia 26 kwietnia 2024 r. o dostępności cyfrowej stron internetowych i aplikacji mobilnych podmiotów publicznych. Zidentyfikowane niezgodności oraz wyłączenia występują w części widoków i funkcjonalności aplikacji, a nie w całym zakresie jej działania. Szczegóły przedstawiono poniżej.
Struktura treści i nawigacja
- Brak logicznej struktury nagłówków Strony nie zachowują prawidłowej kolejności nagłówków, co może prowadzić do dezorientacji i utrudniać szybkie przeszukiwanie treści.
- Puste linki W kodzie znajdują się linki, które nie zawierają żadnego tekstu ani opisu, co sprawia, że są one nieczytelne dla technologii asystujących..
- Brak widocznego fokusu Niektóre elementy interfejsu nie pokazują wyraźnie, że zostały zaznaczone, co utrudnia nawigację przy użyciu klawiatury.
- Brak odpowiedników zdarzeń myszy dla klawiatury Nie wszystkie zdarzenia aktywowane myszą mają swoje odpowiedniki dostępne dla klawiatury, co wyklucza użytkowników niekorzystających z myszy.
- Brak wyszukiwarki Na stronie nie zastosowano mechanizmu ułatwiającego szybkie odnajdywanie treści, co może negatywnie wpływać na użyteczność dla użytkowników z niepełnosprawnościami.
- Zmiana kontekstu bez ostrzeżenia Niektóre akcje powodują zmianę kontekstu strony bez wyraźnej zgody lub powiadomienia użytkownika..
Formularze i interakcja
- Brak etykiet przy polach formularza Wielu polom formularza brakuje etykiet, co utrudnia rozpoznanie ich przeznaczenia osobom używającym czytników ekranu.
- Brak grupowania powiązanych pól Powiązane ze sobą pola formularzy nie są pogrupowane w logiczne całości.
- Brak informacji o błędzie lub tylko w formie wizualnej Komunikaty o błędach są przekazywane wyłącznie wizualnie, np. za pomocą czerwonego obramowania.
- Brak podpowiedzi przy błędnym wypełnieniu Użytkownicy nie otrzymują wskazówek, jak poprawnie wypełnić formularz w przypadku błędu.
- Brak wsparcia autouzupełniania Niektóre pola nie obsługują funkcji autouzupełniania, co obniża dostępność formularzy.
- Brak oznaczenia pól jako obowiązkowych Pola wymagane nie są oznaczone odpowiednimi atrybutami, np. aria-required, co utrudnia ich identyfikację.
Wizualne aspekty i kontrast
- Zbyt niski kontrast tekstu Niektóre teksty mają zbyt niski kontrast w stosunku do tła (np. 2.15:1), co może uniemożliwić ich odczytanie przez osoby z dysfunkcjami wzroku.
- Nieprzystosowane jednostki czcionek W formularzach zastosowano jednostki względne do definiowania rozmiaru czcionki, co może negatywnie wpływać na skalowalność i czytelność tekstu.
Inne problemy funkcjonalne i kodowe
- Skrypt usuwa fokus W niektórych przypadkach skrypty JavaScript usuwają widoczny fokus z aktywnych elementów, co znacznie utrudnia nawigację użytkownikom klawiatury..
- Użycie przestarzałych tagów HTML W kodzie znajdują się znaczniki niezgodne z aktualnymi standardami dostępności, co może powodować błędne interpretacje przez przeglądarki i technologie wspomagające.
Deklarację sporządzono na podstawie samooceny przeprowadzonej przez Zakład Usług Informatycznych NOVUM sp. z o.o.
b) Dostępność serwisu transakcyjnego w wersji webowej
- Stan dostępności cyfrowej strony Bankowości Internetowej https://online.bsilow.pl
Data ostatniej aktualizacji: 28.06.2025r.
Strona internetowa jest częściowo zgodna z ustawą z dnia 26 kwietnia 2024 r. o dostępności cyfrowej stron internetowych i aplikacji mobilnych podmiotów publicznych . Zidentyfikowane niezgodności oraz wyłączenia występują w części widoków i funkcjonalności aplikacji, a nie w całym zakresie jej działania. Szczegóły przedstawiono poniżej.
Struktura treści i nawigacja
● Brak głównego nagłówka Na stronach nie zastosowano odpowiedniego znacznika , który powinien być używany jako główny nagłówek dokumentu. Utrudnia to korzystanie ze strony osobom posługującym się czytnikami ekranu, które oczekują logicznej hierarchii nagłówków.
● Brak logicznej struktury nagłówków Strony nie zachowują prawidłowej kolejności nagłówków, co może prowadzić do dezorientacji i utrudniać szybkie przeszukiwanie treści.
● Ramki bez tytułu Niektóre osadzone ramki nie posiadają odpowiedniego atrybutu co utrudnia zrozumienie ich zawartości dla osób korzystających z technologii wspomagających.
● Brak ról prezentacyjnych w tabelach układowych Tabele stosowane do rozmieszczania elementów graficznych nie mają przypisanej odpowiedniej roli, co może prowadzić do ich niewłaściwego odczytu jako struktury danych.
● Tabele danych bez opisów lub z błędnymi nagłówkami Niektóre tabele prezentujące dane nie zawierają odpowiednich nagłówków lub opisów, co utrudnia interpretację informacji, zwłaszcza dla osób niewidomych.
● Nieintuicyjna kolejność fokusu Przemieszczanie się pomiędzy elementami strony za pomocą klawiatury odbywa się w nielogicznej kolejności, co może prowadzić do zagubienia się w treści.
● Brak widocznego fokusu Niektóre elementy interfejsu nie pokazują wyraźnie, że zostały zaznaczone, co utrudnia nawigację przy użyciu klawiatury.
Elementy graficzne i treści dynamiczne
● Brak alternatywy dla treści wizualnych Wizualnie istotne informacje prezentowane wyłącznie wizualnie nie posiadają tekstowej alternatywy, co uniemożliwia ich zrozumienie osobom niewidomym.
● Brak opisu alternatywnego dla grafik Elementy graficzne zawierające ważne informacje nie posiadają prawidłowo zdefiniowanego atrybutu, co powoduje, że są one niewidoczne dla czytników ekranu.
● Brak opisu migających treści Migające i animowane elementy nie mają opisów ani komunikatów kontekstowych dla technologii asystujących.
● Brak możliwości zatrzymania animacji Niektóre migające i poruszające się treści nie mogą zostać wstrzymane przez użytkownika, co może być niebezpieczne dla osób z epilepsją lub rozpraszające dla innych użytkowników.
● Brak etykiet dla widoków Niektóre widoki strony nie zawierają odpowiednich etykiet, przez co technologie wspomagające nie są w stanie prawidłowo ich zidentyfikować.
Formularze i interakcja
● Brak etykiet przy polach formularza Wielu polom formularza brakuje etykiet, co utrudnia rozpoznanie ich przeznaczenia osobom używającym czytników ekranu.
● Brak grupowania powiązanych pól Powiązane ze sobą pola formularzy nie są pogrupowane w logiczne całości.
● Brak informacji o błędzie lub tylko w formie wizualnej Komunikaty o błędach są przekazywane wyłącznie wizualnie, np. za pomocą czerwonego obramowania.
● Brak podpowiedzi przy błędnym wypełnieniu Użytkownicy nie otrzymują wskazówek, jak poprawnie wypełnić formularz w przypadku błędu.
● Brak możliwości poprawy danych przed wysłaniem W niektórych przypadkach nie ma możliwości korekty danych przed ich ostatecznym przesłaniem.
Inne problemy funkcjonalne i kodowe
● Brak atrybutu lang w znaczniku HTML Strona nie zawiera zdefiniowanego języka głównego dokumentu w znaczniku <html>, co może powodować problemy z interpretacją języków przez czytniki ekranu.
● Brak definicji języka dla treści obcojęzycznych Fragmenty tekstu w językach innych niż domyślny nie są odpowiednio oznaczone atrybutem lang, co może prowadzić do błędów w wymowie.
● Brak deklaracji DTD Kod strony nie zawiera definicji typu dokumentu (DTD), co może wpływać na interpretację struktury strony przez przeglądarki.
● Użycie przestarzałych tagów HTML W kodzie znajdują się znaczniki takie jak <link>, <border> używane do celów prezentacyjnych, które nie są zgodne z aktualnymi standardami dostępności.
Wizualne aspekty i kontrast
● Zbyt niski kontrast tekstu Niektóre teksty mają zbyt niski kontrast w stosunku do tła (np. 2.15:1), co może uniemożliwić ich odczytanie przez osoby z dysfunkcjami wzroku.
● Zbyt niski kontrast elementów interfejsu Elementy interfejsu, takie jak przyciski czy ikony, nie spełniają minimalnych wymogów kontrastu (3:1).
● Nieprzystosowane jednostki czcionek W formularzach zastosowano jednostki względne do definiowania rozmiaru czcionki, co może negatywnie wpływać na skalowalność i czytelność tekstu.
● Problemy z odstępami między liniami Zmiana odstępów między liniami może powodować na siebie nachodzenie elementów tekstowych, co ogranicza ich czytelność.
Responsywność i interakcja użytkownika
● Treści otwierają się w nowym oknie bez ostrzeżenia Niektóre linki otwierają nowe okna lub zakładki bez uprzedniego poinformowania użytkownika, co może zakłócać jego doświadczenie.
● Puste linki W kodzie znajdują się linki, które nie zawierają żadnego tekstu ani opisu, co sprawia, że są one nieczytelne dla technologii asystujących.
● Brak informacji o formacie dokumentów Linki prowadzące do dokumentów nie zawierają informacji o formacie pliku, jego rozmiarze czy języku, co utrudnia świadome pobieranie treści.
● Treści wymagają przewijania poziomego Na niektórych ekranach treści nie mieszczą się w szerokości okna przeglądarki, co wymusza przewijanie w poziomie, co jest szczególnie problematyczne dla użytkowników mobilnych.
● Brak odpowiedników zdarzeń myszy dla klawiatury Nie wszystkie zdarzenia aktywowane myszą mają swoje odpowiedniki dostępne dla klawiatury, co wyklucza użytkowników niekorzystających z myszy.
● Skrypt usuwa fokus W niektórych przypadkach skrypty JavaScript usuwają widoczny fokus z aktywnych elementów, co znacznie utrudnia nawigację użytkownikom klawiatury.
● Zmiana kontekstu bez ostrzeżenia Niektóre akcje (np. kliknięcie "Wyloguj") powodują zmianę kontekstu strony bez wyraźnej zgody lub powiadomienia użytkownika.
Deklarację sporządzono na podstawie samooceny przeprowadzonej przez Zakład Usług Informatycznych NOVUM sp. z o.o.
c) Deklaracja dostępności Nasz Bank (Android)
Data ostatniej aktualizacji: 28.06.2025r.
Aplikacja mobilna jest częściowo zgodna z ustawą. Zidentyfikowane niezgodności oraz wyłączenia występują w części widoków i funkcjonalności aplikacji, a nie w całym zakresie jej działania. Szczegóły przedstawiono poniżej:
1. Nakładające się elementy klikalne: Wykryto, że niektóre interaktywne komponenty (np. przyciski, pola wyboru) na ekranie mapy mają nałożone na siebie obszary aktywacji. Powoduje to, że użytkownik może przypadkowo aktywować niewłaściwy element, np. gdy próbuje wybrać placówkę na mapie, która współdzieli przestrzeń z innym klikalnym komponentem. Taka sytuacja utrudnia precyzyjną nawigację osobom z niepełnosprawnością motoryczną oraz użytkownikom korzystającym z technologii asystujących.
2. Zbyt małe elementy dotykowe: Niektóre interaktywne komponenty (np. przyciski) mają wymiary mniejsze niż zalecane 48×48 dp, co znacząco utrudnia ich precyzyjną aktywację. Szczególnie dotkliwy jest to problem dla użytkowników z ograniczoną sprawnością motoryczną (taką jak drżenie rąk) oraz osób korzystających z urządzeń wspomagających. Taka implementacja zwiększa ryzyko przypadkowych aktywacji niewłaściwych elementów interfejsu.
3. Brakujące lub nieadekwatne etykiety dostępności: Wykryto elementy interfejsu (np. przyciski nawigacyjne), które nie posiadają właściwie zdefiniowanych etykiet dostępności (contentDescription w Androidzie). W rezultacie czytniki ekranu takie jak TalkBack odczytują jedynie techniczne identyfikatory elementów (np. "new_toolbar_back") lub w ogóle nie przekazują informacji o ich funkcjonalności. Ta sytuacja stanowi poważną barierę dla użytkowników niewidomych i słabowidzących, którzy pozbawieni są kluczowych informacji o przeznaczeniu i działaniu kontrolki.
4. Niewystarczający kontrast elementów graficznych: W aplikacji występują przypadki, w których komponenty wizualne (takie jak ikony, przyciski czy elementy ilustracyjne) nie zapewniają minimalnego wymaganego kontrastu 3:1 w stosunku do tła. To niedostosowanie wizualne znacząco ogranicza możliwość poprawnego postrzegania interfejsu przez użytkowników z różnymi formami niepełnosprawności wzroku, w tym osób z zaburzeniami rozpoznawania kolorów. Dodatkowo, niski kontrast zmniejsza czytelność interfejsu w niekorzystnych warunkach oświetleniowych lub przy korzystaniu z urządzeń o ograniczonych parametrach wyświetlacza, co bezpośrednio wpływa na ogólną użyteczność aplikacji.
5. Niewystarczający kontrast tekstu: W aplikacji zidentyfikowano obszary, w których tekst wyświetlany jest w kolorystyce niespełniającej minimalnych wymagań kontrastowych. Stosunek jasności między kolorem czcionki a tłem jest zbyt niski, przez co treść staje się trudna do odczytania, zwłaszcza w przypadku tekstów o standardowych i małych rozmiarach.
Sytuacja ta stanowi szczególną barierę dla osób z różnego rodzaju niepełnosprawnościami wzroku, w tym dla użytkowników z zaburzeniami rozpoznawania kolorów czy problemami z akomodacją oka. Również w niekorzystnych warunkach oświetleniowych lub przy korzystaniu z urządzeń o słabej jakości wyświetlacza, treści stają się praktycznie nieczytelne.
Problem jest szczególnie widoczny w przypadku mniejszych czcionek (poniżej 18 punktów), gdzie wymagania dostępności są najbardziej restrykcyjne.
6. Niedostępne treści tekstowe: Nieudostępnione teksty w elementach graficznych: Wykryto przypadki, gdy tekst osadzony w grafikach pozostaje niedostępny dla technologii asystujących z powodu braku odpowiednich opisów alternatywnych (contentDescription). Dodatkowo, zastosowanie niestandardowych czcionek lub specjalnych znaków może powodować problemy z ich prawidłową interpretacją przez czytniki ekranu.
7. Niewłaściwie zaimplementowane komponenty interfejsu: Wykryto użycie niestandardowego komponentu ViewPager, który nie jest w pełni kompatybilny z technologiami asystującymi. Element ten może nie być prawidłowo interpretowany przez czytniki ekranu (np. TalkBack), co utrudnia osobom niewidomym zrozumienie jego zawartości i funkcji. Dodatkowo, implementacja ogranicza możliwość nawigacji między stronami za pomocą klawiatury, stanowiąc barierę dla użytkowników poruszających się w ten sposób.
8. Niejednoznaczne etykiety elementów: Wykryto przypadki, gdy różne typy elementów (np. statyczne nagłówki i interaktywne przyciski) posiadają identyczne etykiety dla czytników ekranu. Ta sytuacja, gdzie np. zarówno nagłówek jak i przycisk są oznaczone tą samą etykietą "Historia", wprowadza dezorientację użytkowników technologii asystujących. Brak wyraźnego rozróżnienia między elementami informacyjnymi a interaktywnymi utrudnia osobom niewidomym i słabowidzącym prawidłową nawigację i zrozumienie struktury interfejsu
9. Problem z adaptacyjnością skalowania tekstu: Nieprawidłowe skalowanie tekstu w interfejsie aplikacji Wykryto przypadki, gdy elementy TextView mają sztywno zdefiniowaną wysokość w pikselach (dp), podczas gdy rozmiar tekstu jest ustawiony w jednostkach skalowalnych (sp) lub reaguje na zmiany w ustawieniach dostępności systemu. Ta rozbieżność powoduje, że przy zwiększeniu rozmiaru czcionki przez użytkownika tekst zostaje przycięty przez kontener lub nachodzi na sąsiednie elementy interfejsu, utrudniając lub uniemożliwiając odczytanie treści osobom z dysfunkcjami wzroku.
10. Nieuporządkowana struktura nagłówków: Niektóre treści tekstowe nie mają prawidłowej hierarchii nagłówków, co utrudnia nawigację użytkownikom czytników ekranu.
11. Problemy z formularzami:
● Niektóre zgrupowane pola formularza nie mają odpowiednich etykiet dostępności
● Brak sugestii dotyczących formatu i oczekiwanych wartości w polach formularza
12. Ograniczenia funkcjonalne:
● Brak możliwości zmiany orientacji ekranu
● Brak sterowania limitami czasu (ze względów bezpieczeństwa)
13. Dokumentacja i wsparcie:
● Deklaracja dostępności została poprawnie utworzona, jednak w aplikacji nie został umieszczony link prowadzący do strony internetowej zawierającej deklarację dostępności
Deklarację sporządzono na podstawie samooceny przeprowadzonej przez Zakład Usług Informatycznych NOVUM sp. z o.o.
d) Deklaracja dostępności Nasz Bank Junior (Android)
Data ostatniej aktualizacji: 28.06.2025r.
Aplikacja mobilna jest częściowo zgodna z ustawą. Zidentyfikowane niezgodności oraz wyłączenia występują w części widoków i funkcjonalności aplikacji, a nie w całym zakresie jej działania. Szczegóły przedstawiono poniżej:
Elementy graficzne
- Elementy tła uniemożliwiające interakcję
W niektórych widokach aplikacji zastosowano tła graficzne lub animacje, które kolidują z elementami interaktywnymi. Może to skutkować brakiem możliwości wykonania działań w aplikacji.
- Brak niektórych tekstów alternatywnych
Część istotnych elementów interaktywnych, takich jak przyciski z ikonami, grafiki pełniące funkcję linków lub przycisków, nie posiada opisów alternatywnych (atrybutów contentDescription). Powoduje to, że technologie asystujące (np. TalkBack) nie przekazują użytkownikowi informacji o ich przeznaczeniu.
Kolory
- Brak pełnego wsparcia dla trybu wysokiego kontrastu
Aplikacja nie reaguje w pełni na systemowe ustawienia wzmocnienia kontrastu. Elementy interfejsu nie zmieniają wyglądu zgodnie z oczekiwaniami użytkowników korzystających z tej funkcji.
● Obsługa trybu ciemnego
Aplikacja obsługuje tylko tryb jasny (Light Mode). Nie reaguje na zmiany w ustawieniach aplikacji.
- Niewystarczający kontrast między tekstem a tłem
Niektóre teksty i ikony w aplikacji mają niski kontrast względem tła, co utrudnia ich odczytanie osobom słabowidzącym lub w warunkach słabego oświetlenia.
Elementy interaktywne
- Niektóre elementy interfejsu nie są prawidłowo interpretowanie przez technologie wspomagające
Część przycisków i kontrolek nie jest prawidłowo oznaczona dla technologii wspomagających. Przykładowo, niektóre elementy nie mają roli button, checkbox itp., co utrudnia ich interpretację przez czytniki ekranu.
- Problemy z interakcją przy użyciu urządzeń wskazujących
Nie wszystkie elementy są dostosowane do obsługi za pomocą alternatywnych urządzeń wskazujących
- Nie zawsze jest informacja o zmianach kontekstu
Przejścia między ekranami lub zmianami stanu (np. pojawienie się nowego widoku) nie są anonsowane przez technologie wspomagające. Użytkownik może nie być świadomy, że interfejs uległ zmianie.
- Komunikaty o stanie nie są poprawnie oznajmiane
Komunikaty informujące o stanie aplikacji (np. „Dane zapisane”, „Błąd połączenia”) nie są odczytywane przez czytniki ekranu ani odpowiednio oznaczone jako ważne dla użytkownika.
- Stan niektórych kontrolek interfejsu nie jest prawidłowo wyświetlany użytkownikowi
Stan niektórych przełączników, pól wyboru czy przycisków nie jest anonsowany, przez co użytkownik nie wie, czy dana funkcja jest włączona, wyłączona lub aktywna.
Elementy obowiązkowe
- Nie wszystkie elementy aktywne są prawidłowo oznaczone
W widokach aplikacji występują elementy aktywne bez prawidłowego oznaczenia adekwatnie do przeznaczenia. Powoduje to problemy z poprawną identyfikacją danego elementu.
- Brak semantycznych nagłówków
Teksty pełniące funkcję nagłówków (np. tytuły sekcji) nie są odpowiednio oznaczone (np. brak tagów lub ich odpowiedników w strukturze dostępności), co zaburza logiczną strukturę dokumentu dla technologii wspomagających. - Etykiety formularzy niedostępne
Pola formularzy nie posiadają powiązanych etykiet (labelFor lub aria-label), przez co użytkownicy korzystający z czytników ekranu mogą mieć trudności z ich identyfikacją - Brak oznaczenia pól obowiązkowych
Obowiązkowe pola formularza nie są oznaczone w sposób jednoznaczny przed próbą wysłania danych, co może powodować błędy i frustrację użytkownika. - Brak informacji o oczekiwanym formacie danych
Pola formularzy nie informują użytkownika, jakiego formatu danych się oczekuje, co utrudnia ich poprawne wypełnienie. - Prezentacja wizualna
Niektóre elementy interfejsu są niedostępne dla technologii wspomagających
Elementy aplikacji (np. niestandardowe komponenty) nie są eksponowane w strukturze dostępności i nie są rozpoznawane przez czytniki ekranu.
Fokus elementów niewidoczny
W niektórych przypadkach brak widocznego wskaźnika fokusu (np. obramowania) powoduje, że użytkownik nie wie, który element jest aktualnie aktywny.
- Aplikacja nie uwzględnia ustawienia systemowego „Ogranicz animacje” Animacje są odtwarzane niezależnie od preferencji użytkownika, co może być problematyczne dla osób z nadwrażliwością na ruch.
Formularze
● Etykiety pól nie są dostępne
Etykiety pól formularza nie są bezpośrednio powiązane z polami w taki sposób, aby czytnik technologii wspomagających je wykrył.
● Obowiązkowe pola formularza nie są odpowiednio oznaczone
Przy obowiązkowych polach formularza jest brak informacji o obligatoryjności pola do czasu próby wysłania formularza.
● Obowiązkowe pola formularza nie zawierają informacji o oczekiwanym typie wprowadzanych danych
Pola formularza nie posiadają informacji o oczekiwanym typie danych, co utrudnia użytkownikowi poprawne uzupełnienie formularza.
● Brak sugestii dotyczących formatu wprowadzanych danych
Pola formularza nie zawierają sugestii o formacie wprowadzanych danych, co dodatkowo może utrudnić poprawne wypełnienie formularza.
Nawigacja
- Brak logicznej kolejności fokusu
Fokus klawiatury lub czytnika ekranu przemieszcza się w sposób nieintuicyjny, co zaburza nawigację. Przykładowo, niektóre elementy są pomijane lub czytane w losowej kolejności. - Problemy z czytelnością nagłówków
Niektóre nagłówki są łamane na kilka linii i odczytywane w sposób niepełny lub nielogiczny, co może dezorientować użytkownika.
Możliwość obsługi
- Brak kontroli nad limitem czasu aktywności
Aplikacja automatycznie wylogowuje użytkownika po określonym czasie bezczynności, bez możliwości jego wydłużenia lub zatrzymania. Może to utrudnić korzystanie z aplikacji osobom potrzebującym więcej czasu na wykonanie czynności. - Brak wsparcia dla zmiany orientacji ekranu
Interfejs aplikacji nie wspiera wyświetlania w trybie poziomym (landscape), co ogranicza korzystanie z aplikacji na większych ekranach lub przez osoby, które preferują inną orientację. - W przypadku trudności z korzystaniem z aplikacji dostępne są alternatywne formy kontaktu lub realizacji usługi – np. przez infolinię, stronę internetową lub wizytę w placówce banku.
Deklarację sporządzono na podstawie samooceny przeprowadzonej przez Zakład Usług Informatycznych NOVUM sp. z o.o.
e) Dostępność aplikacji mobilnej SGB MOBILE
- Stan dostępności aplikacji mobilnej na dzień 28.06.2025r
Aplikacja mobilna jest częściowo zgodna z wytycznymi, które wynikają z ustawy z dnia 26 kwietnia 2024 roku o zapewnianiu spełniania wymagań dostępności niektórych produktów
i usług przez podmioty gospodarcze oraz z wytycznych WCAG 2.2.
Aplikacja mobilna spełnia kryteria sukcesu wskazane w wytycznych WCAG 2.2:
1.3.1 Informacje i relacje
Informacje, struktura oraz relacje między treściami przekazywane poprzez prezentację mogą być odczytane przez program komputerowy lub istnieją w postaci tekstu.
1.3.2 Znacząca kolejność
Jeśli kolejność, w jakiej przedstawiona jest treść, ma znaczenie dla zrozumienia treści, prawidłowa kolejność odczytu musi być określona programowo.
1.3.3 Cechy sensoryczne
Instrukcje co do zrozumienia i operowania treścią nie opierają się wyłącznie na właściwościach zmysłowych, takich jak: kształt, rozmiar, wzrokowa lokalizacja, orientacja w przestrzeni lub dźwięk
1.3.5 Określanie celu danych wejściowych
Cel każdego pola zbierającego informacje o użytkowniku może być programowo określony gdy:
- pole zbierające dane służy celowi określonemu w sekcji Przeznaczenie pól danych w komponentach interfejsu użytkownika, oraz
- treść jest implementowana za pomocą technologii obsługującej określanie w polach formularza typu oczekiwanych danych.
1.4.1 Użycie koloru
Kolor nie jest wykorzystywany jako jedyny wizualny sposób przekazywania informacji, wskazywania czynności do wykonania lub oczekiwania na odpowiedź, czy też wyróżniania elementów wizualnych.
1.4.3 Kontrast (minimalny)
Wizualna prezentacja tekstu lub obrazu tekstu posiada współczynnik kontrastu wynoszący przynajmniej 4.5:1
1.4.5 Obrazy tekstu
Jeśli wykorzystywane technologie mogą przedstawiać treść wizualnie, do przekazywania informacji wykorzystuje się tekst,
a nie obraz tekstu
1.4.11 Kontrast elementów nietekstowych
Wizualna prezentacja następujących elementów ma współczynnik kontrastu co najmniej 3:1 względem sąsiednich kolorów
1.4.12 Odstępy między znakami
W treściach tworzonych za pomocą języków znaczników, umożliwiających ustawienie poniższych właściwości stylu,
nie następuje utrata żadnych treści lub funkcjonalności, gdy tekst ustawiony zostanie tak, aby uwzględniał wszystkie poniższe parametry oraz gdy wprowadzone zostaną zmiany w jakiejkolwiek innej właściwości stylu
1.4.13 Treść pojawiająca się po najechaniu kursorem lub uzyskaniu fokusu
Gdy jakaś treść staje się widoczna po otrzymaniu kursora lub fokusu klawiatury, a po ich usunięciu znika: Odrzucenie; Wskazywane; Trwałe Wstrzymywanie, zatrzymywanie, ukrywanie
Gdy treść się porusza, migocze, przesuwa lub jest automatycznie aktualizowana, istnieje mechanizm, który może zatrzymać animacje tej treści
2.3.1 Trzy błyski lub poniżej progu
Strony internetowe nie zawierają w swojej treści niczego,
co błyska częściej niż trzy razy w ciągu jednej sekundy, lub też błysk nie przekracza wartości granicznych dla błysków ogólnych
i czerwonych.
2.4.4 Cel łącza
(w kontekście)
Cel każdego łącza można określić na podstawie samego tekstu łącza lub tekstu łącza wraz z programowo określonym kontekstem łącza, poza tymi przypadkami, kiedy cel łącza i tak byłby niejednoznaczny dla użytkowników.
2.4.5 Wiele sposobów
Istnieje więcej niż jeden sposób umożliwiający zlokalizowanie strony internetowej w zestawie stron internetowych, z wyjątkiem sytuacji, kiedy dana strona jest wynikiem jakiejś procedury lub jednym z jej etapów.
2.4.6 Nagłówki i etykiety
Nagłówki i etykiety opisują temat lub cel treści
2.4.7 Widoczny fokus
Każdy interfejs posiadający możliwość obsługi przy pomocy klawiatury ma tryb obsługi, w którym fokus klawiatury jest stale widoczny.
2.5.3 Etykieta w nazwie
W przypadku komponentów interfejsu użytkownika z etykietami zawierającymi tekst lub obrazy tekstu, nazwa zawiera tekst, który jest prezentowany wizualnie.
2.5.5 Rozmiar celu
Rozmiar celu dla wejścia wskaźnika wynosi co najmniej 44 na 44 piksele CSS.
3.2.1 Po uzyskaniu fokusu
Przyjęcie fokusu przez dowolny komponent interfejsu użytkownika nie powoduje nieoczekiwanej zmiany kontekstu.
3.2.3 Spójna nawigacja
Mechanizmy nawigacji, które powtarzają się na wielu stronach internetowych w ramach jednego zestawu stron internetowych, występują w tej samej względnej kolejności za każdym razem, gdy są powtarzane, chyba że zmiana jest inicjowana przez użytkownika
3.2.4 Spójna identyfikacja
Komponenty, które mają tę samą funkcjonalność w ramach jednego zestawu stron internetowych, są w taki sam sposób zidentyfikowane
3.3.1 Identyfikacja błędu
Jeśli automatycznie zostanie wykryty błąd wprowadzania danych, system wskazuje błędny element, a użytkownik otrzymuje opis błędu w postaci tekstu
3.3.2 Etykiety lub instrukcje
Gdy w treści wymagane jest wprowadzenie danych przez użytkownika, zapewnione są etykiety lub instrukcje
- Udogodnienia, ograniczenia i inne informacje
Dzięki wprowadzonym rozwiązaniom możesz skorzystać z technologii asystujących takich jak:
- obsługa klawiaturą
- obsługa czytnikiem ekranu (TalkBack w wersji Android, VoiceOver w wersji iOS)
W przypadku problemów z dostępnością cyfrową prosimy o kontakt:
E-mail:
Telefon: 24-277-41-16 (wew.28).
II Dostępność usług w kanale stacjonarnym
W Banku Spółdzielczym w Iłowie przyjęliśmy rozwiązania, dzięki którym realizujemy dostępne usługi bankowe:
1. zgodnie z zasadami prostego języka uprościliśmy dokumenty dla klientów indywidualnych. Są to:
· umowa ramowa
· Regulamin kont dla klientów indywidualnych wraz z Załącznikami:
Załącznik nr 1 Przelewy natychmiastowe Express ELIXIR (dawniej zwany: Zasady realizacji przelewów natychmiastowych w systemie Express ELIXIR)
Załącznik nr 2 Instrumenty płatnicze (dawniej zwany: Zasady wydawania
i funkcjonowania instrumentów płatniczych)
Załącznik nr 3 Elektroniczne kanały dostępu (dawniej zwany: Zasady udostępniania i funkcjonowania elektronicznych kanałów dostępu)
Załącznik nr 4 Kantor SGB w bankowości elektronicznej (dawniej zwany: Zasady świadczenia usługi Kantor SGB w ramach usług bankowości elektronicznej)
Załącznik nr 5 Moje Dokumenty SGB (dawniej zwany: Zasady świadczenia usługi Moje Dokumenty SGB)
Załącznik nr 6 Zasady składania skarg na brak dostępności niektórych produktów i usług
· formularze dotyczące składania skarg i reklamacji oraz wprowadziliśmy skargę na brak dostępności (również napisane prostym językiem).
2. zaplanowaliśmy szkolenia dla wszystkich pracowników z zakresu dostosowania się i obsługi osób ze szczególnymi potrzebami (BODIE).
3. na bieżąco dostosowujemy dokumentację papierową do potrzeb naszych klientów.
III Dostępność komunikacyjno-informacyjna
Informacje, które przekazujemy są zrozumiałe. Chcemy, by wszyscy klienci Banku mieli równy dostęp do naszych usług, bez względu na swoje potrzeby.
Dokumenty, które stosujemy sporządzamy w formie dostępnej, zgodnie z art. 12 ust. 2 ustawy z dnia 26 kwietnia 2024 r. o zapewnianiu spełniania wymagań dostępności niektórych produktów i usług przez podmioty gospodarcze (Dz. U. poz. 731), czyli:
- piszemy je w zrozumiały sposób
- używamy czcionki o odpowiednim rozmiarze i kroju. Stosujemy odpowiedni kontrast oraz odstępy między literami, wierszami i akapitami.
- zaplanowaliśmy szkolenia dla pracowników z zasad prostego języka.
Dokumenty i inne treści piszemy prostym i zrozumiałym językiem.
Masz prawo otrzymać ogólne warunki umów, regulaminy oraz inne informacje (na przykład: stawki oprocentowania, stawki prowizji) na wydruku z wielkością czcionki wygodną do czytania.
Wszystkie niezbędne informacje możesz otrzymać w placówce banku pod adresem:
1. Centrala Banku Spółdzielczego w Iłowie, ul. Płocka 4, 96-520 Iłów,
2. Oddział Banku Spółdzielczego w Brzozowie, Brzozów Stary 34, 96-521 Brzozów,
3. Punkt Kasowy w Czerwińsku, ul. Wł. Jagiełły 19, 09-150 Czerwińsk nad Wisłą.
Spełniają one wymogi dostępności architektonicznej, które opisaliśmy szerzej w punkcie V – Dostępność architektoniczna. Informacje otrzymasz również na naszej stronie internetowej https://bsilow.pl.
IV Dostępność architektoniczna
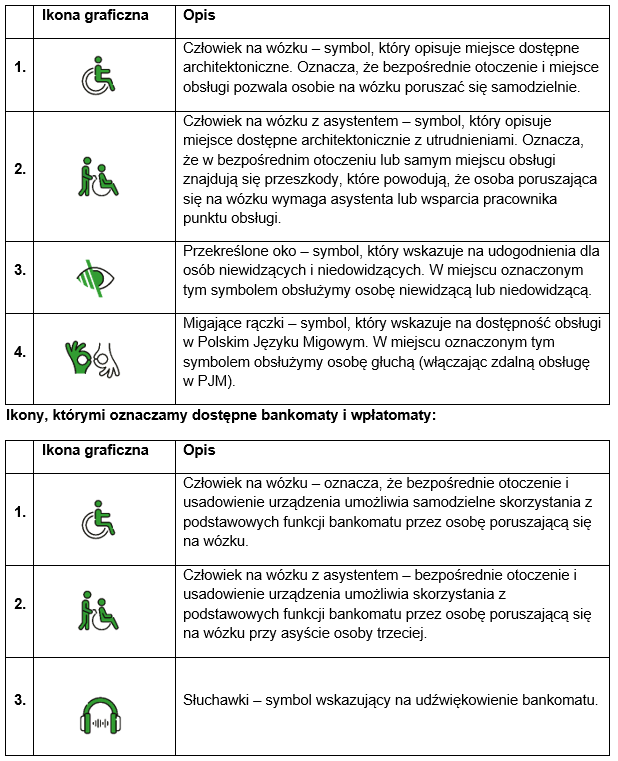
Dostępność architektoniczną oznaczamy ikonami:

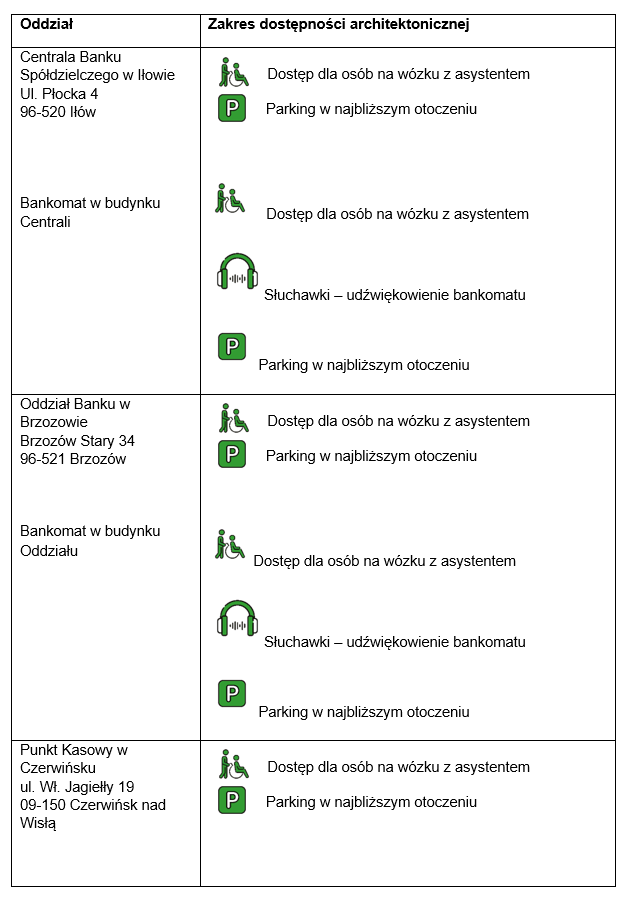
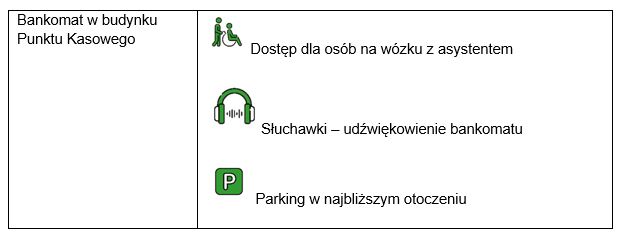
W Banku Spółdzielczym w Iłowie mamy: Centralę, 1 Oddział oraz 1 Punkt Kasowy. Zakres dostępności architektonicznej naszych placówek opisaliśmy poniżej:


Informacje o dostępnych placówkach i bankomatach znajdziesz też na naszej stronie internetowej https://bsilow.pl
V Dostępność kart płatniczych
- Stan dostępności kart płatniczych. Nasze karty płatnicze posiadają ułatwienia dla osób ze szczególnymi potrzebami.
- Udogodnienia, ograniczenia i inne informacje
Wprowadzone rozwiązania pozwalają skorzystać z karty:
- embos to wypukły numer na karcie, który możesz wyraźnie wyczuć dotykiem. Dotyczy to kart kredytowych.
- na krótszym boku karty znajduje się wcięcie, które pokazuje, jak używać karty
w terminalach i bankomatach.
Problemy związane z działaniem i obsługą kart możesz zgłaszać na infolinię pod numerem 800 888 888.
VI Skargi na brak dostępności
Masz prawo złożyć skargę na brak dostępności produktu lub usługi, którą świadczymy.
W skardze umieść informacje:
1. Twoje imię i nazwisko,
2. adres do korespondencji, adres e-mail lub numer telefonu. Możesz podać sposób, w jaki mamy się z Tobą kontaktować. Jeśli tego nie zrobisz, skontaktujemy się z Tobą za pośrednictwem Poczty Polskiej S.A. lub poczty elektronicznej,
3. wskaż produkt lub usługę, których dotyczy skarga,
4. wskaż wymagania dostępności, którego nie spełniają produkt albo usługa, wraz z żądaniem zapewnienia jego spełnienia przez bank.
Jeśli skarga nie będzie spełniała wskazanych przez nas wymogów lub złoży ją osoba, która nie jest konsumentem SGB-Banku, nie rozpatrzymy skargi.
Skargę możesz złożyć:
1. w dowolnej placówce banku, na piśmie lub ustnie do protokołu,
3. listownie na adres dowolnej placówki banku,
4. przez skrzynkę elektroniczną: AE:PL-10469-65769-GDCEW-33,
5. e-mailowo na adres:
Odpowiedź na skargę:
1. Odpowiadamy na skargę dotyczącą braku dostępności świadczonych przez nas produktów i usług w ciągu 30 dni kalendarzowych od daty jej otrzymania.
2. W szczególnie skomplikowanych przypadkach, gdy nie możemy rozpatrzyć skargi
i odpowiedzieć na nią w ciągu 30 dni kalendarzowych, wydłużamy ten czas do 60 dni kalendarzowych.
3. Jeśli nie możemy odpowiedzieć na skargę w terminie określonym w ust. 1, wówczas
w ciągu 30 dni kalendarzowych od dnia otrzymania skargi:
1) wyjaśniamy przyczynę opóźnienia;
2) podajemy przewidywany termin odpowiedzi na skargę, który nie może być dłuższy niż wskazany w ust. 2.
4. Wskazane w ust. 3 wyjaśnienia przekażemy w formie:
1) pisemnej lub
2) e-mailem (jeśli jako formę otrzymania odpowiedzi na skargę wskażesz odpowiedź drogą e-mailową).
5. Aby zachować terminy odpowiedzi na skargę (ust. 1 i 2), wystarczy, że odpowiemy przed upływem tych terminów. W przypadku odpowiedzi na piśmie wystarczające jest nadanie jej w placówce pocztowej operatora wyznaczonego w rozumieniu art. 3 pkt 13 ustawy z dnia 23 listopada 2012 r. – Prawo pocztowe.
6. Odpowiadamy na skargę:
1) listem poleconym na adres wskazany w skardze lub przez skrzynkę elektroniczną
(z zastrzeżeniem pkt 2) poniżej);
2) e-mailem w formie podpisanego elektronicznie pliku pdf, zaszyfrowanego hasłem. Hasło do odczytania lub odsłuchania odpowiedzi wysyłamy na numer telefonu, podany w formularzu skargi.
Gdy nie zgadzasz się ze stanowiskiem w odpowiedzi na skargę, możesz:
1) odwołać się do Prezesa Zarządu Banku Spółdzielczego w Iłowie; Poinformujemy Cię o sposobie i terminie wniesienia tego odwołania;
2) złożyć zawiadomienie do Prezesa Zarządu PFRON (adres siedziby: al. Jana Pawła II 13, 00-828 Warszawa) o tym, że nasz produkt albo usługa nie spełnia wymagań dostępności (o zawiadomieniu mowa w art. 67 ustawy o dostępności). Z tym, że zawiadomienie to możesz złożyć niezależnie od skargi na brak dostępności składanej do banku.
formularz reklamacji dostępność usług.pdf
Informacja dla Klienta ws. składania skarg na dostępność.pdf
